第 5 章 - jQuery 查詢與操控
jQuery 是一套很受歡迎的網頁操控函式庫,其官網網址為 https://jquery.com/ 。
要使用 jQuery ,您其實不需要上官網去下載,只要引用網路上現成的 jQuery 函式庫網址就夠了,您只要在網頁中加入像下列這種 script 引用,就可以開始使用 jquery 函式庫了。
<script src="https://code.jquery.com/jquery-3.1.0.slim.min.js"></script>
查詢操控的範例
<html>
<head>
<meta charset="UTF-8"/>
<script src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
</head>
<body>
<button onclick="$('p').css('display', 'none')">
$('p').css('display', 'none')
</button>
<button onclick="$('p').css('display', 'block')">
$('p').css('display', 'block')
</button>
<button onclick="$('#main').css('color', 'red').css('text-decoration', 'underline').css('font-weight', 'bold')">
$('#main').css('color', 'red').css('text-decoration', 'underline').css('font-weight', 'bold')
</button>
<p>p1</p>
<p>p2</p>
<div id="main">main</div>
<p>p3</p>
<p>p4</p>
<p>p5</p>
</body>
</html>
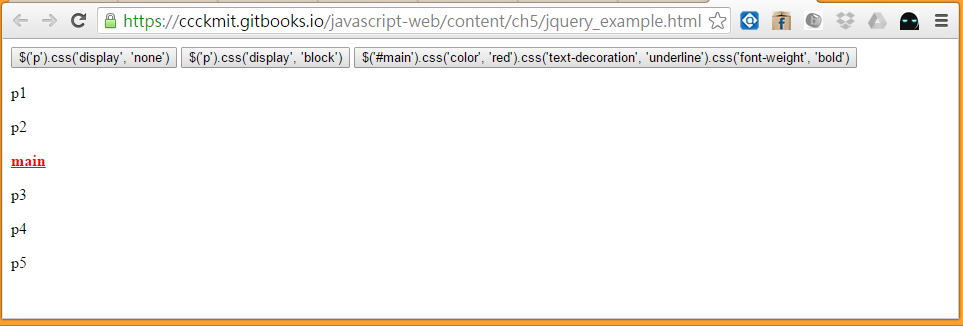
顯示結果:

在上述程式中,您可以按下上面的三個按鈕,就會執行對應的 jQuery 指令。
如果您按下$('p').css('display', 'none') 這個按鈕,那麼 p1..p5 等文字都會消失。這就是該指令的功能。
jQuery 用 $(過濾器) 的方式取得對應的節點,然後再用後續的《鏈式語法》對這些節點進行操作,上述指令就是選取所有的 <p>...</p> 節點後,再用 .css() 函數將這些節點的 display 屬性設為 none,這樣這些節點就會被隱藏了!
同樣的原理, $('p').css('display', 'block') 隻另將會讓這些節點以區塊方式顯示出來。
而 $('#main').css('color', 'red') 指令則會讓 id=main 的那個節點變成紅色字體,接著的 css('text-decoration', 'underline') 會加上底線,然後 css('font-weight', 'bold') 會讓字變粗體。
像 $('#main').css('color', 'red').css('text-decoration', 'underline').css('font-weight', 'bold') 這樣的鏈式語法,是 jQuery 受歡迎的一個重要原因,因為你可以用一行指令完成很複雜的操作,這對程式設計者而言是很方便的。
五子棋 (單機對下)
大部分的《網頁的動態功能》,都是透過對 HTML 節點進行屬性操控而完成的。為了讓讀者能更清楚這樣的操控可以做些甚麼事情,我們寫了一個《簡單的五子棋》程式,希望讓您對 jQuery 可以做些甚麼是有更進一步的認識。
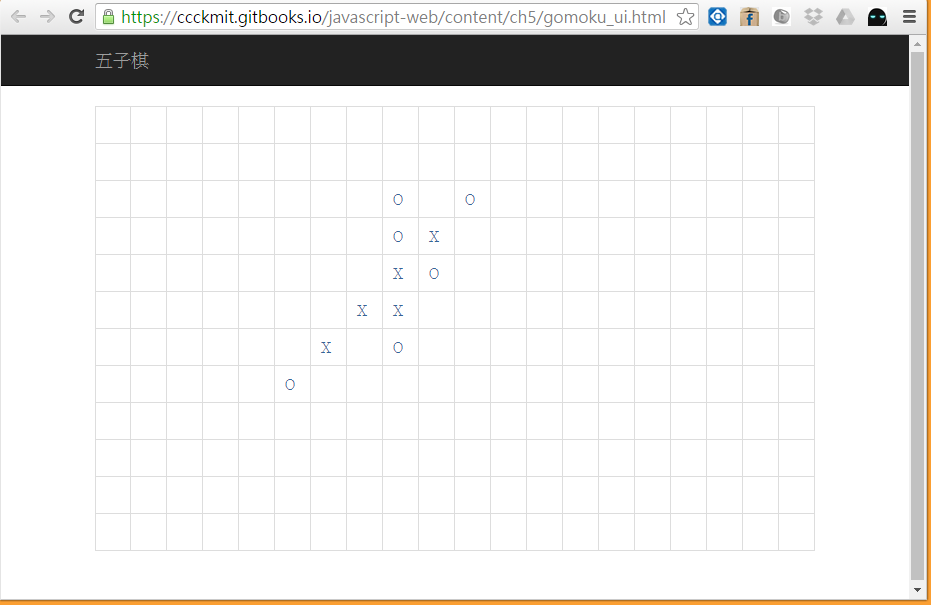
以下是五子棋程式的一個畫面!

其原始程式碼如下所示:
檔案: gomoku_ui.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<style>
body { padding-top: 70px; padding-bottom: 30px; }
#board td { width:20px; height:20px; color:#336699; }
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">五子棋</a>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-6">
<table class="table table-bordered">
<tbody id="board">
</tbody>
</table>
</div>
</div>
</div> <!-- /container -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script>
var turn = 'O';
var isGameOver = false;
var rows=12, cols=20;
function newBoard() {
var boardHtml = '';
for (var x=0; x<rows; x++) {
var rowHtml = '<tr>';
for (var y=0; y<cols; y++) {
rowHtml += '<td id="'+x+'_'+y+'"> </td>';
}
rowHtml += '</tr>';
boardHtml += rowHtml;
}
return boardHtml;
}
$(document).ready(function() {
var boardHtml = newBoard();
$('#board').html(boardHtml);
$('#board td').mousedown(function () {
if (isGameOver) return;
var id = $(this).attr("id");
var v = $('#'+id).html();
if (v==='O' || v==='X') return;
$(this).html(turn);
turn = (turn==='O')?'X':'O';
});
});
</script>
</body>
</html>
上述程式碼的 newBoard() 函數會用 HTML 的表格創建一個 12*20 的棋盤,然後當你按下某一格時,會根據目前的 turn 值,決定到底是要顯示 O 或者 X。
透過這樣簡單的幾行程式,我們就完成了一個五子棋互動棋盤,只不過還沒有檢查《棋局是否結束》而已!
更多 jQuery 功能
除了選取節點並操控之外, jQuery 還有像 animate 這樣的動畫功能 (這用 CSS 操控也可以作得到),我們可以用這樣的功能讓網頁變得很美觀且有互動性。
另外 jQuery 還可以透過 ajax 的函數和伺服器進行互動,傳送訊息給伺服器,或者接收伺服器傳回來的訊息。這種方式對於《單頁式應用》而言是很重要的,我們會在之後講解 koa 伺服端框架時再深入討論這個主題,現在先讓我們看看jQuery 官網 上的一個範例好了 ( http://api.jquery.com/jquery.ajax/) 。
$.ajax({
url: "test.html",
context: document.body
}).done(function() {
$( this ).addClass( "done" );
});
用上述程式可以捉取您網站上的 test.html 網頁,如果抓取成功的話,會顯示在這一頁的 body 之中。
現在、您應該對 jQuery 有個大致的概念了,我們會在後續的專案中使用 jQuery 進行節點的操控,並用 ajax 來撰寫《單頁式應用》。